Using the SixBit HTML Editor
Several features within SixBit use the built-in HTML Editor. The Description Editor, Description Wrapper Editor, Email Template Editor and Add To Description all use the same basic HTML Editor functionality. The built-in HTML Editor is a WYSIWYG (What You See Is What You Get) editor meaning users can see what their formatted text will look like as they edit it. SixBit Support does not provide custom HTML design or coding services.
|
|
The SixBit HTML Editor is only one option for editing the HTML in SixBit. A text editor or HTML editor of choice can be chosen as the default editor if desired. Refer to Selecting an HTML Editor for more information. |

WYSIWYG HTML editors are quite common. You have probably used one to make posts on internet discussion groups or when filling out forms on the internet.
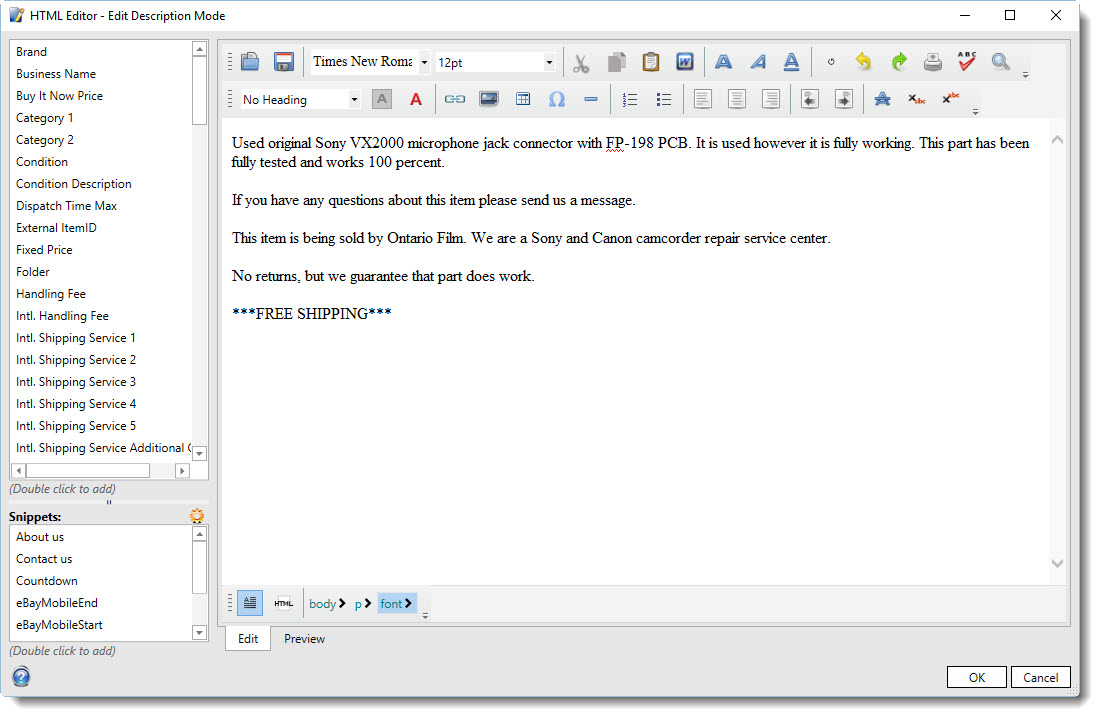
You can view either an Edit mode or a Preview mode using the tabs at the bottom of the window.

In Edit mode, users can also choose whether they are editing in a WYSIWYG (What You See Is What You Get) mode (![]() ) or a raw HTML mode (
) or a raw HTML mode (![]() ) using the respective icons at the bottom of the input window.
) using the respective icons at the bottom of the input window.
When editing Description Wrappers, the option to select the Self-Hosted Picture Layout appears at the bottom.

Choosing Top, Bottom, Left or Right will automatically place the pictures in the proper location. When Manual is selected, [[PictureX]] tags (where X is a number) must be entered in the location where pictures are to appear in the wrapper.
The features of our HTML editor are described in the following table.
|
Icon |
Feature |
Description |
|
|
Open | Open a file into the HTML Editor. |
|
|
Save | Save the current contents of the editor to a file. |
|
|
Font | Set the font of the selected text. |
|
|
Font Size | Set the font size of the selected text. |
|
|
Cut | Cut the selected text. |
|
|
Copy | Copy the clipboard to the cursor location. |
|
|
Paste | Paste the clipboard to the cursor location. |
|
|
Paste Word | Paste text from a Microsoft Word document. |
|
|
Bold | Make the selected text bold. |
|
|
Italic | Make the selected text italic. |
|
|
Underline | Make the selected text underlined. |
|
|
Remove Formatting | Remove any formatting for the selected text |
|
|
Undo | Undo the last change. |
|
|
Redo | Redo the last undone change. |
|
|
Print the document. | |
|
|
Spell Check | Check for spelling errors. |
|
|
Search | Search for text anywhere in the document. |
|
|
Style | Set the style of the selected text. |
|
|
Backcolor | Set the background color of the selected text. |
|
|
Forecolor | Set the color of the selected text. |
|
|
Hyperlink | Add a hyperlink to your text. |
|
|
Insert Image | Insert an image |
|
|
Insert Table | Insert a table. |
|
|
Special Symbols | Insert a special symbol. |
|
|
Horizontal Line | Insert a horizontal line |
|
|
Ordered List | Create a numbered list. |
|
|
Bulleted List | Create a bulleted list. |
|
|
Align Left | Align the text with the left edge. |
|
|
Align Center | Center align the text. |
|
|
Align Right | Align the text with the right edge. |
|
|
Indent | Indent the selected text. |
|
|
Outdent | Outdent the selected text. |
|
|
Strikethrough | Enter text with a strikethrough |
|
|
Superscript | Enter superscript |
|
|
Subscript | Enter subscript |
Field Variables and Snippets
From the sidebar on the left, there is an ability to include field variables and snippets.
Field variables allow users to specify where they would like to place particular information about the item being listed. This allows users to use the same description or description wrapper for multiple items since the details of the item are filled in later when the item is listed. Refer to Adding Field Variables for more information.
Snippets are similar to item variables, except they resolve to text that a user has provided rather than a field from the item. For example, suppose you ended every listing with a little history of your company. You could enter that history in a snippet called "About Us" and then just include that snippet in your descriptions or description wrappers. The advantage to a snippet is that you don't have to write the same thing over and over, and if you ever need to change it, you only need to change it in one place. Refer to Adding Snippets for more information.
Both snippets and field variables can be included conditionally depending upon the values of other fields. See Using Conditional Logic for more information.
The relative space allocated to field variables and snippets in the sidebar can be changed by moving the splitter bar between them.
Math Calculations
When using the HTML Editor, it can often be useful to have access to math functions. For example, you may want to show the total of two different fees as one value. A MATH() function has been provided to allow for this. Simply place the equation inside the parenthesis and the resolved value will show in the final result.
Examples:
MATH(1+2) would resolve to "3"
MATH([[SalePrice]]+3) would resolve to the sale price plus 3 dollars
MATH([[SalePrice]]*[[QuantitySold]]) would resolve to the extended price
MATH(([[SalePrice]]*[[QuantitySold]])+[[SalesTax]]) would resolve to the Total Amount Due
The order of precedence of the operators is power(^), Multiply(*), Divide(/), Add(+), and Subtract(-).